Css ile web tasarımda kullanılan şablonların tasarımı hakkında kısa ve öz anlatımlı kodları sizlerle paylaşacağız.
Beş adet tasarımı istediğiniz şekilde değiştirip kendi sitenizde kullana bilirsiniz.
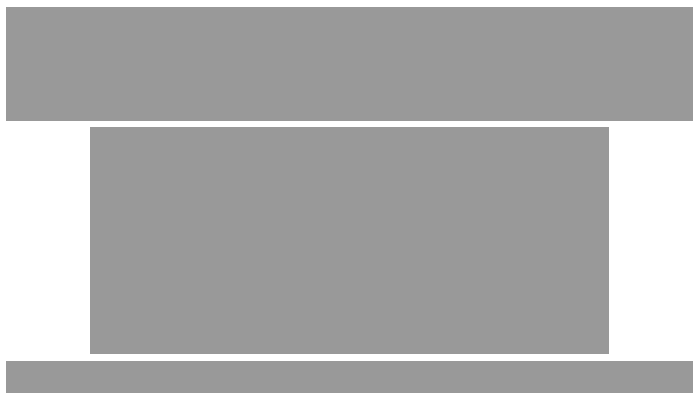
Örnek uygululama1
görsel kısım

kod kısmı
[code]
<!DOCTYPE html>
<html>
<head>
<title>bilgisayardersi.net CSS ile şablon</title>
<style type="text/css">
#ust{
width:100%;
min-width:960px;
margin:auto;
height:100px;
background-color:#CDCBCB;
margin-bottom:2px;
}
#orta{
width:960px;
margin:auto;
height:auto;
background-color:#CDCBCB;
margin-bottom:2px;
}
#alt{
width:100%;
min-width:960px;
margin:auto;
height:25px;
background-color:#CDCBCB;
}
</style>
</head>
<body>
<div id="ust">
<!– üst kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / header kısmı
</div>
<div id="orta">
<!– orta kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / içerik kısmı
</div>
<div id="alt">
<!– alt kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / footer kısmı
</div>
</body>
</html>
[/code]
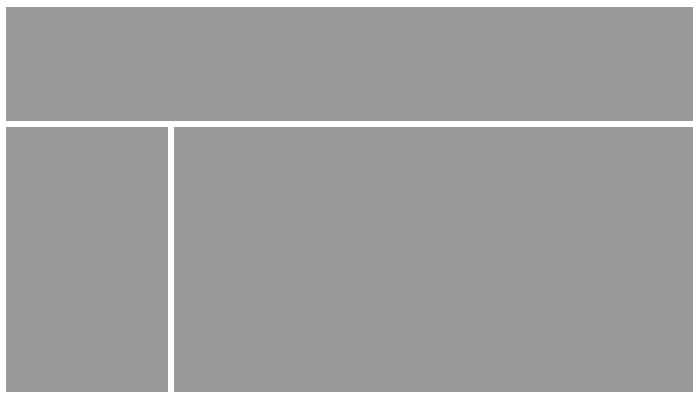
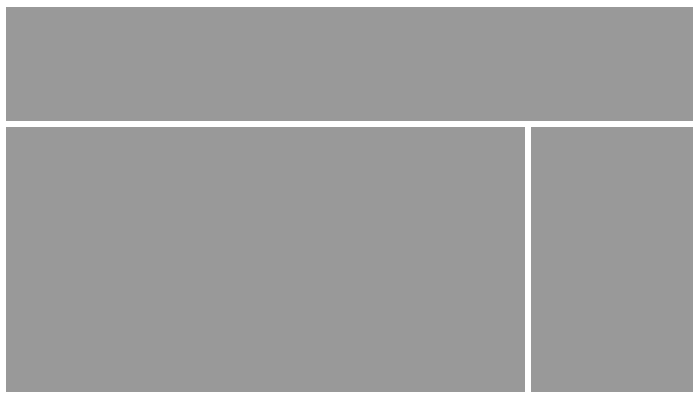
Örnek uygululama2
görsel kısım

kod kısmı
[code]
<!DOCTYPE html>
<html>
<head>
<title>bilgisayardersi.net CSS ile şablon</title>
<style type="text/css">
#ust{
width:100%;
margin:auto;
height:100px;
background-color:#CDCBCB;
margin-bottom:2px;
}
#sol{
width:19%;
height:150px;
background-color:#CDCBCB;
margin-right:1%;
float:left;
}
#sag{
width:80%;
margin:auto;
height:250px;
background-color:#CDCBCB;
float:right;
}
</style>
</head>
<body>
<div id="ust">
<!– üst kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / header kısmı
</div>
<div id="sol">
<!– solkısımda yer alan içerikler yer alacak.genelde menüler bu kısımda yer alır–>
bilgisayardersi.net / menülerin yer alacağı kısım
</div>
<div id="sag">
<!– sag kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / içerik kısmı
</div>
</body>
</html>
[/code]
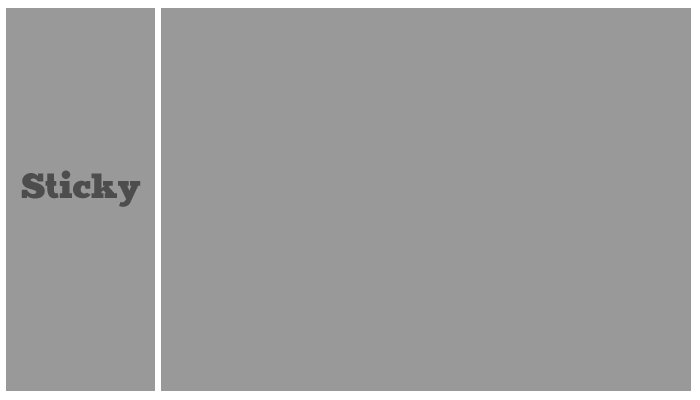
Örnek uygululama 3
görsel kısım

kod kısmı
[code]
<!DOCTYPE html>
<html>
<head>
<title>bilgisayardersi.net CSS ile şablon</title>
<style type="text/css">
#ust{
width:100%;
margin:auto;
height:100px;
background-color:#CDCBCB;
margin-bottom:2px;
}
#sag{
width:19%;
height:150px;
background-color:#CDCBCB;
margin-left:1%;
float:right;
;
}
#sol{
width:80%;
margin:auto;
height:250px;
background-color:#CDCBCB;
float:left;
}
</style>
</head>
<body>
<div id="ust">
<!– üst kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / header kısmı
</div>
<div id="sag">
<!– sağ kısımda yer alan içerikler yer alacak.genelde menüler bu kısımda yer alır–>
bilgisayardersi.net / menülerin yer alacağı kısım
</div>
<div id="sol">
<!– sol kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / içerik kısmı
</div>
</body>
</html>
[/code]
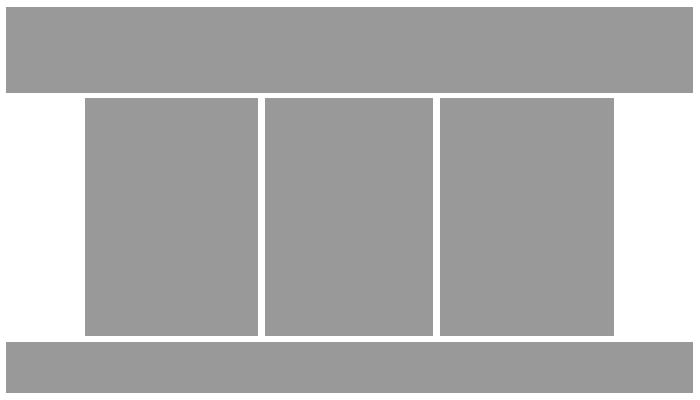
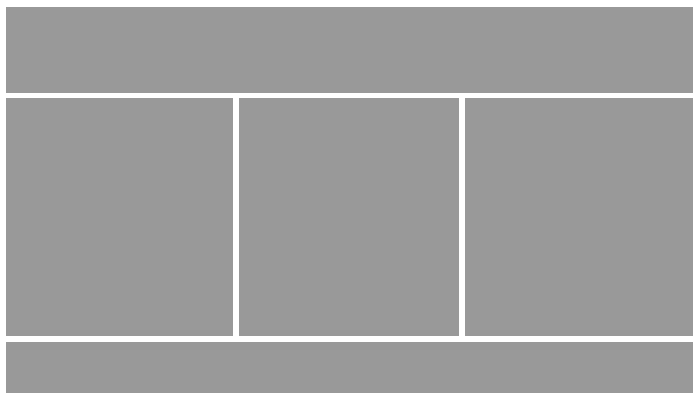
Örnek uygululama 4
görsel kısım

kod kısmı
[code]
<!DOCTYPE html>
<html>
<head>
<title>bilgisayardersi.net CSS ile şablon</title>
<style type="text/css">
#ust{
width:100%;
background-color:#CDCBCB;
margin-bottom:2px;
height:150px;
}
#sol{
width:28%;
float:left;
height:250px;
margin-right:2%;
background-color:#CDCBCB;
}
#orta{
float:left;
width:40%;
background-color:#CDCBCB;
height:400px;
}
#sag{
float:left;
width:28%;
margin-left:2%;
background-color:#CDCBCB;
height:250px;
}
#alt{
clear:both;
width:100%;
background-color:#CDCBCB;
height:25px;
}
</style>
</head>
<body>
<div id="ust">
<!– üst kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / header kısmı
</div>
<div id="sol">
<!– sol kısımda yer alan içerikler yer alacak.genelde menüler bu kısımda yer alır–>
bilgisayardersi.net / menülerin yer alacağı kısım
</div>
<div id="orta">
<!– orta kısımda yer alan içerikler yer alacak.genelde menüler bu kısımda yer alır–>
bilgisayardersi.net / içeriklerin yer alacağı kısım
</div>
<div id="sag">
<!– sağ kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / genelde duyuru en çok okunanalr vs. bu kısımda yer alır
</div>
<div id="alt">
<!– alt kısımda yer alan içerikler yer alacak–>
bilgisayardersi.net / footer kısmı
</div>
</body>
</html>
[/code]